PyQt5技术分享_实现加载界面GIF的呈现

PyQt5技术分享_实现加载界面GIF的呈现
MGodmonkey原文链接(本人写的啊,不算抄袭😎):PyQt5技术分享_实现加载界面GIF的呈现
需求
要实现加载界面我们的需求有:首先GIF的呈现,加载窗口的呈现,主窗口的虚化及不可操作,下面我们一一实现上面的需求。
GIF的呈现
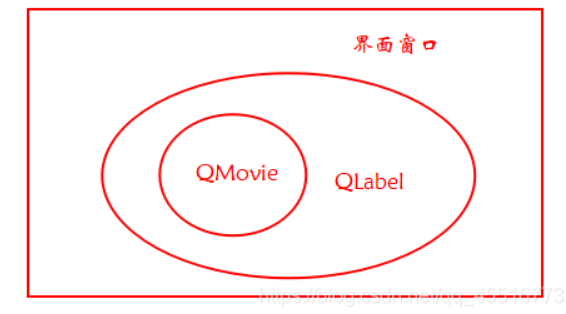
QLabel类是Qt中一种用来呈现普通文本,HTML文本和静态图片的容器,要实现标签呈现动图需要用到QLabel.setMovie(self,QMovie)函数,其中QMovie是Qt中用来实现GIF图片动起来的容器
下面我们用代码来说明上述过程
1 | # 加载动画画面 |
这样一个能呈现动图的QLabel就创建好了
加载窗口的呈现
我们要实现加载窗口就需要创建一个QWidget界面,而整个界面就动图一个标签,界面还需要进行透明化设置
代码实现:
1 | # 加载动画的窗口 |
主窗口背景虚化即不可操作
要实现主窗口不可操作就需要设置窗口的mainWindow.WindowModality属性
Qt中WindowModality属性有三种:
| 常量 | 含义 |
|---|---|
| Qt.NonModal | 窗口不是模式窗口(默认) |
| Qt.WindowModal | 窗口是单窗口层次结构模式,并阻止其父窗口及其他父窗口和组父窗口的所有兄弟窗口获得输入 |
| Qt.ApplicationModal | 窗口是应用的模式窗口,阻塞所有其他应用窗口获得输入 |
1 | self.setWindowModality(Qt.ApplicationModal) # 设置主窗口不可操作 |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果